챕터1. 경사, 표고
[OpenLayers] 표고/경사/향/음영 데이터 시각화
* FGIS/Pro ol 시리즈 는 OpenLayers(ol.js v5.3.0)로 개발중입니다.
-이전글중에 발전량과 경제성분석을 위한 [에너지지도(태양광, 풍력, 수력, 지열, 해양조류)]을 만들어보았습니다.
-그리고, 입지(인허가)분석을 위한 [전국 표고/경사/향/음영]을 만들었습니다.
-이러한 Geo tif데이터를 GeoServer에서 서비스를 하여 WPS로 평균과 적절성을 분석하였다
그러나 WMS로 시각화시 OpenLayers에서 NoData(-9999)와 흰색배경시 불투명해집니다.
파라메터 "TRANSPARENT"로해도 불투명 ㅠㅠ, 조치방법으로 랜더링할때 투명값을 주어 생성해야했습니다.
|
* OpenLayers에서 WMS레이어로 중첩 var korea_DEM = new ol.layer.Image({ id: "korea_DEM", name: "korea_DEM", layerName: "korea_DEM", source: new ol.source.ImageWMS({ ratio: 1, url: FGIS_WMSURL, params: { 'FORMAT': 'image/png', 'VERSION': '1.1.1', 'TRANSPARENT': 'TRUE', 'STYLES': '', LAYERS: 'korea_dem', } }), opacity: 0.7, visible: false }); |
|
* OpenLayers에서 WMTS레이어로 중첩 var FGIS_WMTSURL = geoserverURL + 'gwc/service/wmts'; var WMTS_projection = new ol.proj.get('EPSG:900913'); var WMTS_projectionExtent = WMTS_projection.getExtent(); var WMTS_size = ol.extent.getWidth(WMTS_projectionExtent) / 256; var WMTS_resolutions = new Array(18); var WMTS_matrixIds = new Array(18); for (let z = 0; z < 18; ++z) { WMTS_resolutions[z] = WMTS_size / Math.pow(2, z); WMTS_matrixIds[z] = "EPSG:900913:" + z; }; var korea_DEM = new ol.layer.Tile({ id: "korea_DEM", name: "korea_DEM", layerName: "korea_DEM", source: new ol.source.WMTS({ url: FGIS_WMTSURL, layer: 'FGIS:korea_dem', matrixSet: 'EPSG:900913', format: 'image/png', style: '', wrapX: true, projection: 'EPSG:900913', tileGrid: new ol.tilegrid.WMTS({ origin: ol.extent.getTopLeft(WMTS_projectionExtent), resolutions: WMTS_resolutions, matrixIds: WMTS_matrixIds }) }), opacity: 0.7, visible: false }); map.getLayers().insertAt(5, korea_DEM); |
* QGIS에서 각 항목에 투명도 0값을 부여하여 랜더링영상을 생성

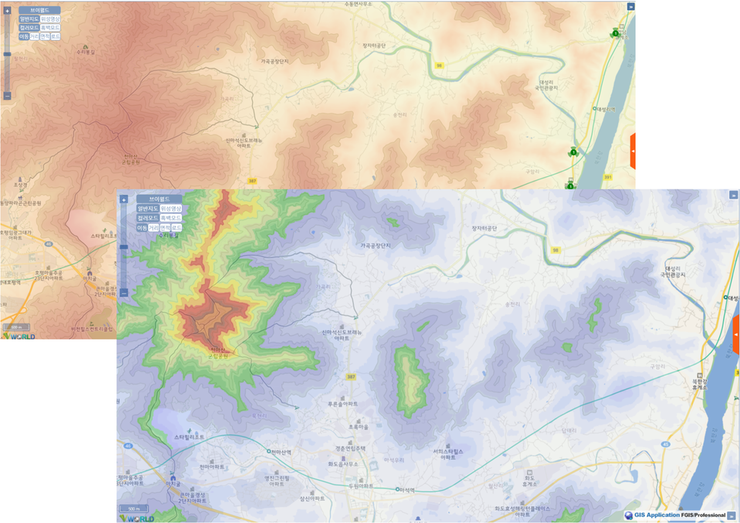
1) 표고(고도)데이터 시각화 : 기존 고도값으로 그래디언트로하면 부드러운 시각화가되나 전국단위로 일괄값을 부여하면 국지적 작은 지역은 가독성이 떨어집니다. 그래서 QGIS에서 cpt-city색상표를 활용하였습니다.
물론 그래디언트 색상으로하되 Discrete[이산]포인트를 많이 만들어서 계단식으로 스타일을 만들어도 됩니다.
한번에 255개를 만들 수 있으니 10m단위로 구분하려면 최소/최대 높이를 2가지로 나눠서 QGIS스타일파일 gml를 만들어 메모장에서 합쳐서 새로 만들면 됩니다.

*QGIS에서 cpt-city색상표를 활용

*이산 랜더링으로 색상이 계단식으로 이산시키고, 고도데이터와 음영데이터를 동시에 중첩시켜서 고도와 입체효과로 가독성을 높임.

2) 음영데이터 시각화 : 음영기복도는 식생조사시 시용한 동지(12월)을 기준으로 Azimuth(방위) 230, Altitude(고도) 10 으로 함. 위 설명처럼 NODATA와 1등급에 해당하는 값에 투명도를 주어 생성하였습니다.
음영기복도로 5단계 구분하여 셀단위 분석과 평균 음영 단계를 표출/분석

3) 경사데이터 시각화 : 평지값은 투명도 0값 부여

4) 향데이터 시각화 : 평지값은 투명도 0값 부여

//-------------------------------------------------------------------------------------------//
//-------------------------------------------------------------------------------------------//
아직 FGIS/Pro ol 시리즈 에는 분석기능은 구축하지 않았으나(현재는 시각화만 적용중)
[입지분석2019]전국 평균경사 및 표고, 향, 음영기복 분석 시스템 에서 데이터를 활용한 분석 예제화면입니다.
참조로 [사전재해영향성검토]유출곡선계수(CN)산정:토지피복도+정밀토양도
- 분석 대상지를 그리고, 서버에 저장하고, shp파일을 읽기 기능
- 분석 대상지를 여러개 추가해서 멀티/홀 폴리곤으로 만들어서 분석
사업 입지분석 시스템의 기능중 경사도(평균경사), 표고분석, 향, 음영기복도를 분석하여,
지정된 최대 지반고와 급경사도에 의한 개발 가능지역과 불가능(검토대상지)로 표출합니다.
각 셀별로 고도 및 경사 값을 표시하고, 엑셀이나 shp파일로 저장하여 타 시스템에서도 사용할 수 있습니다.
본 분석툴로 "GeoServer에 WPS(Web Processing Service) Plugin"을 사용하였습니다.

https://cafe.naver.com/gisapplication/1013
[OpenLayers] 표고/경사/향...
[OpenLayers] 표고/경사/향/음영 데이터 시각화 * FGIS/Pro ol 시리즈 ...
cafe.naver.com
[출처] [OpenLayers] 표고/경사/향/음영 데이터 시각화 (GIS Application) |작성자 공공칠빵
챕터2. 가시권분석
[OpenLayers] 가시권 분석(WPS Plugin RadialLineOfSight)
DEM데이터로 GeoServer의 WPS Plugin RadialLineOfSight으로 가시권 분석을 하는 예제입니다.
* 아래 기능별 사용방법은 유튜브 동영상을 참조하세요. (구독자등록해주시면 더좋아요^^)
https://www.youtube.com/srhong007/
* 데모버젼 : "FirstGIS/Professional Education Version 1.0"
(위 링크를 PC용[IE에서는 흑백모드버튼 제거됨]이고, 모바일에서 실행하셔야 모바일용 UI모드로 실행합니다.
단, 모바일 기종에 따라 WebGL 사용한 함수지원여부로 브이월드3D가 구동 안될수도있습니다)

* 주요소스
- WPS문에서 "BoundingBox"을 넣어야 속도가 난다.
- 결과값을 Json으로 가져온다, 단 결과의 "features"은 JSON형식이라 OpenLayers의 features로 바꾸고 스타일도 준다.
|
function RadialLineOfSight(myMapPoint){ var sText = '<wps:Execute version="1.0.0" service="WPS"' + ' xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://www.opengis.net/wps/1.0.0"' + ' xmlns:wfs="http://www.opengis.net/wfs" xmlns:wps="http://www.opengis.net/wps/1.0.0"' + ' xmlns:ows="http://www.opengis.net/ows/1.1" xmlns:gml="http://www.opengis.net/gml"' + ' xmlns:ogc="http://www.opengis.net/ogc" xmlns:wcs="http://www.opengis.net/wcs/1.1.1"' + ' xmlns:xlink="http://www.w3.org/1999/xlink"' + ' xsi:schemaLocation="http://www.opengis.net/wps/1.0.0 http://schemas.opengis.net/wps/1.0.0/wpsAll.xsd">' + '<ows:Identifier>statistics:RadialLineOfSight</ows:Identifier>' + '<wps:DataInputs>' + '<wps:Input>' + '<ows:Identifier>inputCoverage</ows:Identifier>' + '<wps:Reference mimeType="image/tiff" xlink:href="http://geoserver/wcs" method="POST">' + '<wps:Body>' + '<wcs:GetCoverage service="WCS" version="1.1.1">' + '<ows:Identifier>FGIS:K_DEM</ows:Identifier>' + '<wcs:DomainSubset>' + '<ows:BoundingBox crs="http://www.opengis.net/gml/srs/epsg.xml#3857">' + '<ows:LowerCorner>'+ (myMapPoint[0]-1010).toFixed()+' '+ (myMapPoint[1]-1010).toFixed()+'</ows:LowerCorner>' + '<ows:UpperCorner>'+ (myMapPoint[0]+1010).toFixed()+' '+ (myMapPoint[1]+1010).toFixed()+'</ows:UpperCorner>' + '</ows:BoundingBox>' + '</wcs:DomainSubset>' + '<wcs:Output format="image/tiff"/>' + '</wcs:GetCoverage>' + '</wps:Body>' + '</wps:Reference>' + '</wps:Input>' + '<wps:Input>' + '<ows:Identifier>observerPoint</ows:Identifier>' + '<wps:Data>' + '<wps:ComplexData mimeType="application/wkt"><![CDATA[' + 'POINT(' + myMapPoint[0].toFixed() + ' ' + myMapPoint[1].toFixed() + ')' + ']]></wps:ComplexData>' + '</wps:Data>' + '</wps:Input>' + '<wps:Input>' + '<ows:Identifier>observerOffset</ows:Identifier>' + '<wps:Data>' + '<wps:LiteralData>1.8</wps:LiteralData>' + '</wps:Data>' + '</wps:Input>' + '<wps:Input>' + '<ows:Identifier>radius</ows:Identifier>' + '<wps:Data>' + '<wps:LiteralData>1000</wps:LiteralData>' + '</wps:Data>' + '</wps:Input>'
+ '</wps:DataInputs>' + '<wps:ResponseForm>' + '<wps:RawDataOutput mimeType="application/json">' + '<ows:Identifier>result</ows:Identifier>' + '</wps:RawDataOutput>' + '</wps:ResponseForm>' + '</wps:Execute>';
MapControlMode("MOVE"); MagBox_overlayShow(undefined, ""); Drawsketch_VectorLayer.getSource().clear(); LoadingWithMask(); var urlstring = geoserverURL + "ows";
CALL_XMLHTTP_XML(urlstring, sText, Call_back, onFault); function Call_back (item_data){ try{ var New_Features = []; var _features = item_data.features; if(_features && _features.length >0){ for(var i=0; i< _features.length; i++) { var _feature = _features[i]; var _Visible = _feature.properties["Visible"]; var _color = (_Visible=="0")?"#FF0000":"#0000FF"; var _Style = new ol.style.Style({ stroke: new ol.style.Stroke({ color: _color, width: 1, opacity: 0.7 }) }); var New_feature = (new ol.format.GeoJSON()).readFeature(_feature.geometry); New_feature.id = _feature.id; New_feature.setStyle(_Style); New_Features.push(New_feature); } } Drawsketch_VectorLayer.getSource().addFeatures(New_Features); }catch (e){
} closeLoadingWithMask(); } function onFault(e){ closeLoadingWithMask(); } } |
https://www.youtube.com/srhong007/
srhong007
www.youtube.com
[출처] [OpenLayers] 가시권 분석(WPS Plugin RadialLineOfSight) (GIS Application) |작성자 공공칠빵
기타 참고 자료
'환경영향평가 > 환경영향평가 궁금증 해결' 카테고리의 다른 글
| 수치지도 안 열릴때(국토지리정보원 공개 프로그램) (3) | 2020.02.19 |
|---|